News 2.0でレイアウトを選択
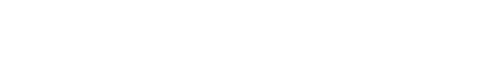
News 2.0の最新機能の一つがプレイヤーに表示するニュースフィードの初期レイアウトの選択です。3種類のレイアウトから選択でき、左から右に豊富なサイズが出てきます。

全てのRSSフィードには様々なコンテンツがあるため、News 2.0では記事テキストや画像を最適化して様々な画面サイズ、デバイス、解像度に合わせます。さらに、この機能により各ニュース記事がEnplugディスプレイに魅力的に表示されます。
レイアウトの代替機能
Enplugではアルゴリズムにより現在の記事のイメージ(画像があれば)と画面サイズや場所、現在のレイアウトを比較してグラフィックを最適化出来ます。もし画像の幅や高さが選択したレイアウトに合わなければ、Fallback(代替)として小さめの画像サイズになり、同じチェックを行います。つまり、このアルゴリズムではレイアウトと画像を最低限の基準に合うまで比較し続けます。
写真の無いレイアウト
ニュースフィードや記事に画像が無い場合は、テキストのみの4つ目のレイアウトが利用出来ます。このレイアウトは画像をロードできない時や画像のサイズが3つの初期レイアウトに合わない時に利用出来ます。この機能により特定のフィードはお好みのレイアウトを表示しないかもしれません。
おおよその画像要求仕様
| デバイス | レイアウト | 最小画像サイズ | 理想的な画像サイズ |
| HD 1920×1080 | 大きい写真 | 960 x 540 | 1920 x 1080 |
| 中くらいの写真 | 542 x 540 | 1280 x 720 | |
| 小さい写真 | 389 x H OR W x 540 | 896 x 504 | |
| 画像無し | 無し |
*「小さい画像」のレイアウトでは、画像は最小サイズの幅389または高さ540しか要求されません。
ニューヨークタイムズの事例
代替機能を使用した例を画像のシリーズでご紹介します。これらのスクリーンショットは標準の1920×1080モニターで取られ、記事の画像は約150×150になります。
三つめの「大きい写真」レイアウトを代替機能無しに選択すると、画像は1920×1080の背景に合わせるために歪んで拡大されてしまいます。

「中くらいの写真」レイアウトに代替をするようにアプリが確認します。それでも画像は良くならないため「小さい写真」レイアウトと比較をします。

上の二つよりも随分よくなりましたが、レイアウトにあわせようとすると、まだ歪んで見えます。

結局は以下のように「写真無し」のレイアウトになりました。